How is your website made
Usability and design. These are the main guidelines we follow to build our templates.
Through them, we aim to create well-made websites, with beautiful and personal design, that meet the on-line communication requirements with all the features you need.
In the following sections we introduce the basic elements which normally make up website pages, with the aim of highlighting the aspects you should consider while administering your website.
TYPICAL PAGE STRUCTURE
The differences in the way that the home page and other website pages are organized in each template focus on the following aspects: how to position and how much space to give to header, footer, body of content and possibly a right column with banners and service news.
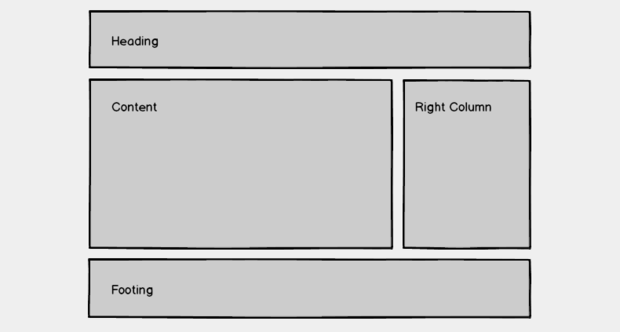
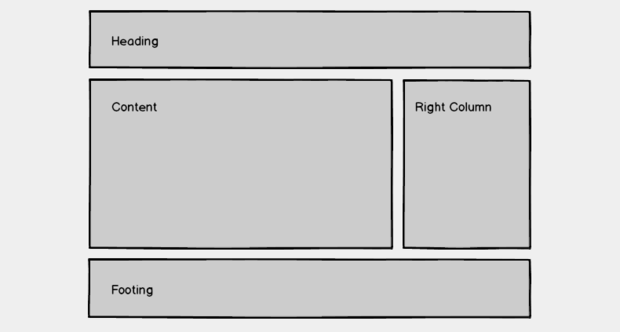
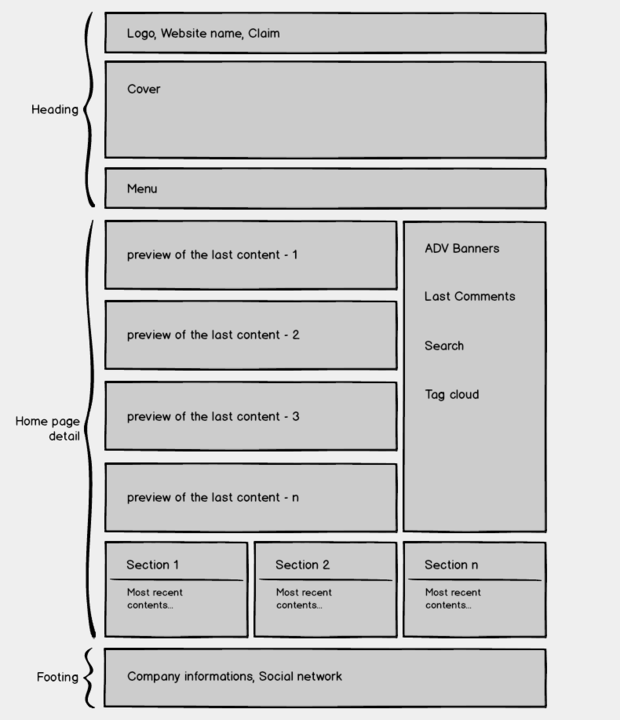
One of the most common layouts, which allows us to introduce the topic, is as follows:

In this example, the layout is made up of 4 areas. The content is displayed in the larger central area. The header is large enough to remind the user who we are and where he/she is within the website. The right column allows to suggest insights to entice visitors to stay on the website, while the footer is relegated to a service role (terms and conditions, company information, etc.).
This is a classic layout, rather typical for blogs and newspapers, but also suitable for showcase or portfolio websites. It is often used in SevenDaysWeb.
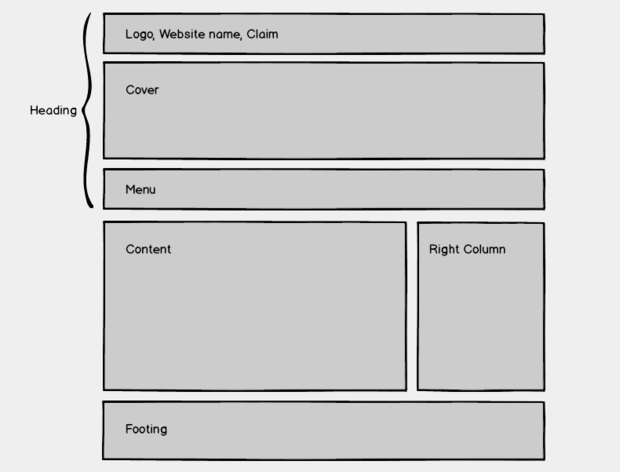
Let us now, on the basis of the above figure, see some examples that analyze in more detail the various sections:
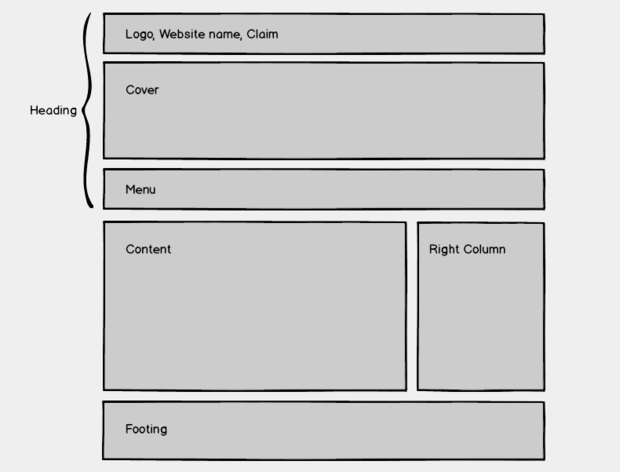
Heading area is normally composed of three parts:
The first is the header with logo, website name and Claim, or company motto. All this information is set in SevenDaysWeb administration, in the "website information" item of the Configuration menu.
The second is the cover which can be composed of a single image or a series of images displayed in rotation and is set up by defining a specific category, as we shall see.
The third is the menu, which is made up of category names of all "public" categories.
Typically, header and menu are always present, whereas cover may be missing, to leave more space for content.
The cover, however, may play an important role within the page, as it conveys the "value proposition", i.e. the most important message in the website on which you want to focus the attention of the visitor.

HOME PAGE
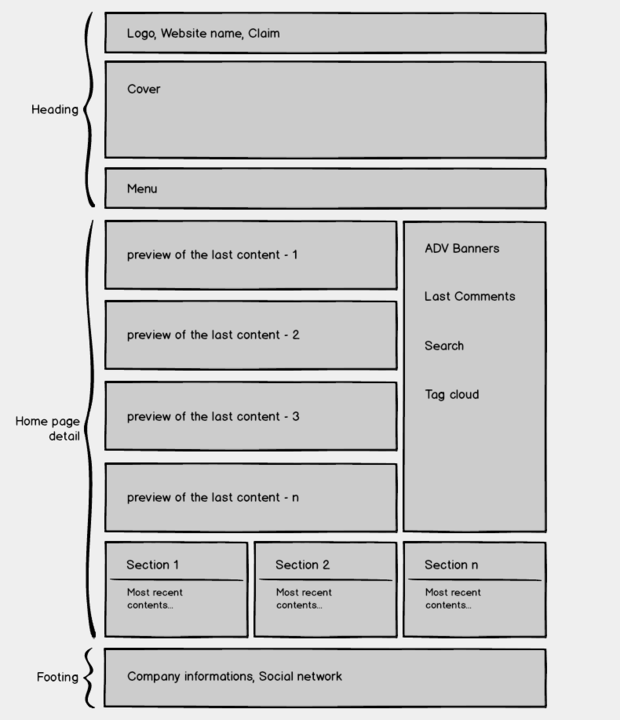
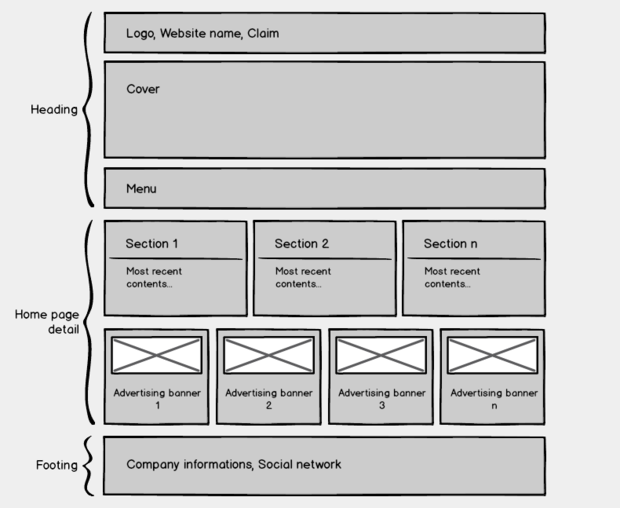
The two examples below show how the home page could be structured.
Home pages can have any level of complexity. Layout and style are usually the result of a compromise between the communication needs of the website and the personal taste of the person who builds it.

the first layout example (see figure above), is a blog where preview of the latest news is displayed on the home page, while advertising and service news are displayed on the right column. The remaining below area displays a list of sections (most recent contents for categories that are set to show on the home page):
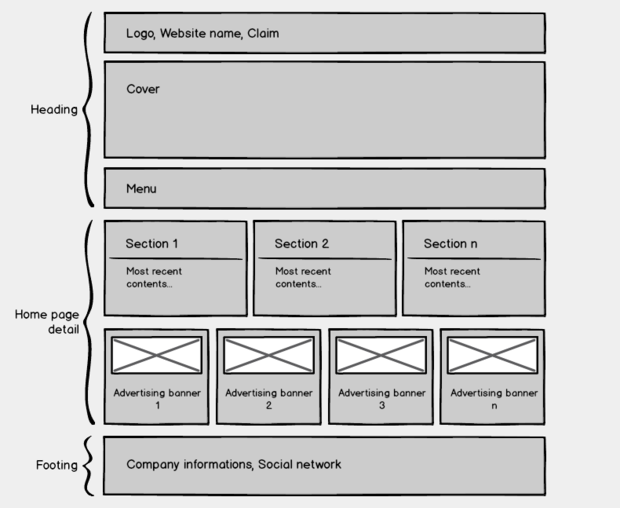
The second one (see figure below) is a portfolio example, where there are three highlighted categories (typically Products, Services, About Us, and the like) for which only category summaries are displayed.
Advertising banners in this case are often links pointing to internal content of the website that you wish to permanently highlight on the home page.

CONTENTS
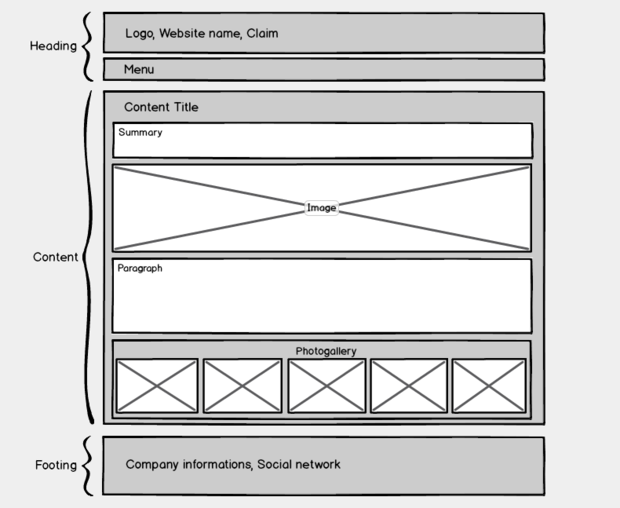
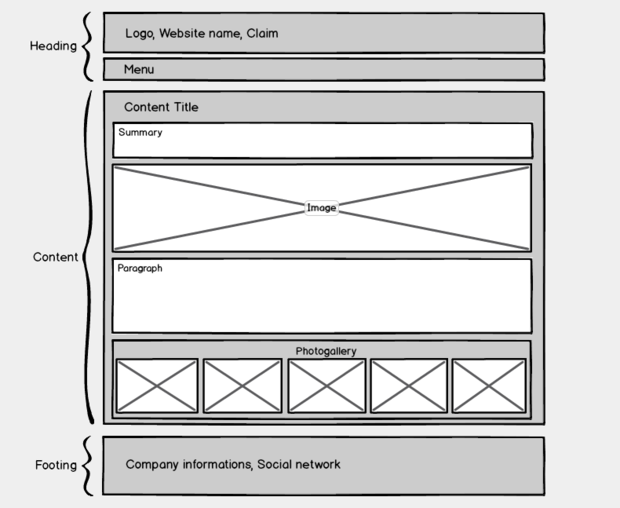
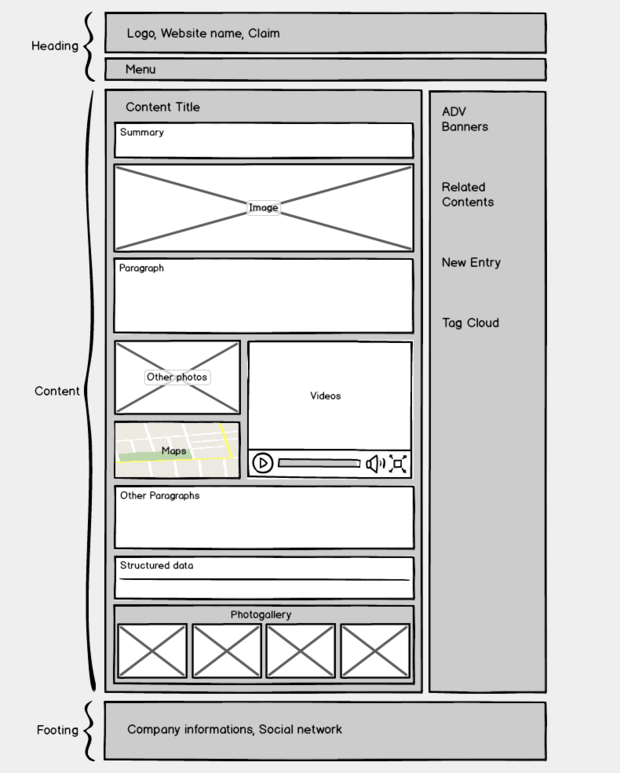
Let's see which are the standard elements that make up the content layout:

Title, summary and cover image are standard information usually present within content.
Paragraph, additional photos, video, image gallery, structured data, are optional information that may or may not be present within content. They can be added by the editor and placed in the flow of the page as needed.
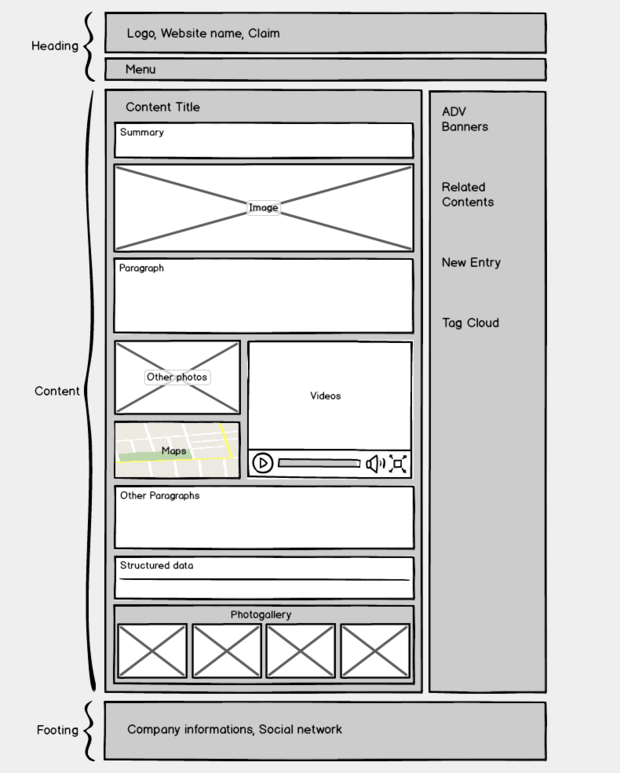
The following image still shows a content page, but with a focus on the photo gallery, where the selected item is shown in the larger area.
The heading cover has been disabled to make room for content and also the right column has been removed from the layout.

In SevenDaysWeb, all the presentation structures we have seen, both for home page and contents, are organized according to reference schema called Layout.
Each layout defines the way that information is displayed in the website page and each category is assigned a layout to tell SevenDaysWeb how to display its contents.
So, the layout is the frame of reference telling SevenDaysWeb that the page to display is the content page of a blog, rather than the home page of a portfolio.
Layouts are ultimately the ones that release the editor from the burden of working on graphics while adding content to their website. Each section of the website is governed by its own layout, which takes care of structure and graphics.
Pubblicato il 28/11/2012